🚌💨
Rider-centered Design2D/3D Motion GraphicsFront-end DevelopmentUser Interface Design
TriMet
How life movesTriMet is the public transit agency for the Portland, Oregon, metropolitan area. It operates buses, MAX Light Rail trains, Portland Streetcar, and the Westside Express Service Commuter Rail.
My main roles
- UX Designer
- UI Designer
- Front-end Developer
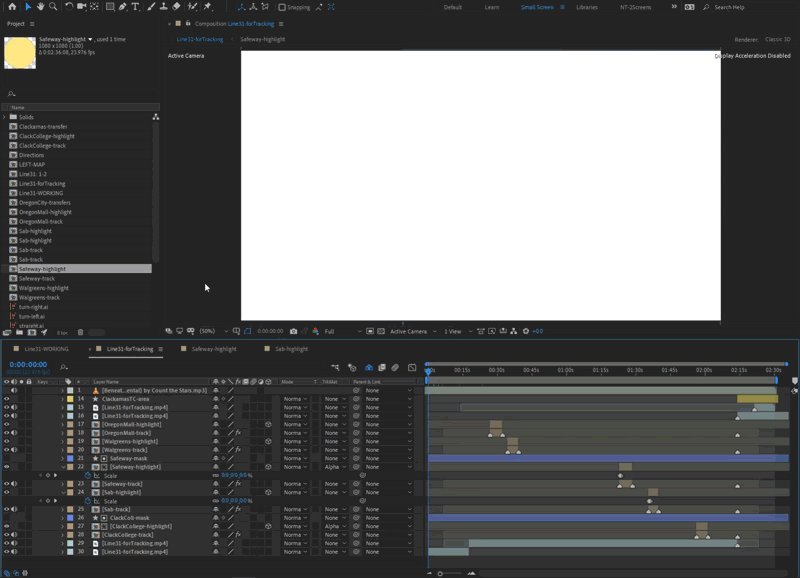
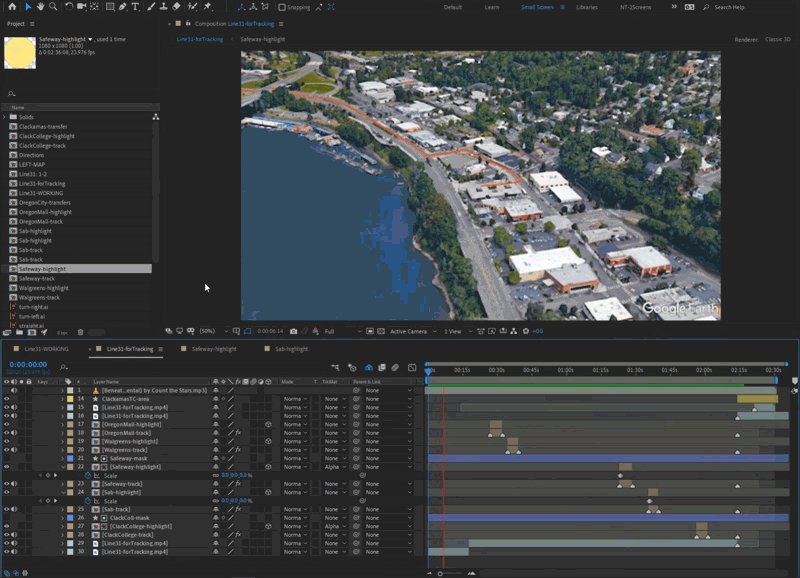
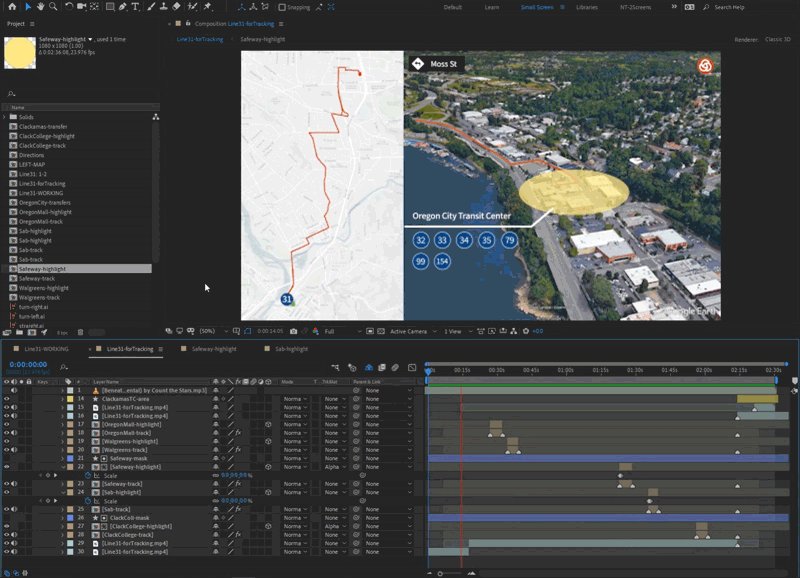
- Video Production
- Storytelling
Technologies
- Reactjs stacks
- Adobe: +
- JIRA/Confluence
- Git
- Agile
Team
Public Affairs: Design, Development, and MarketingMilestones
Started with Transit Tracker
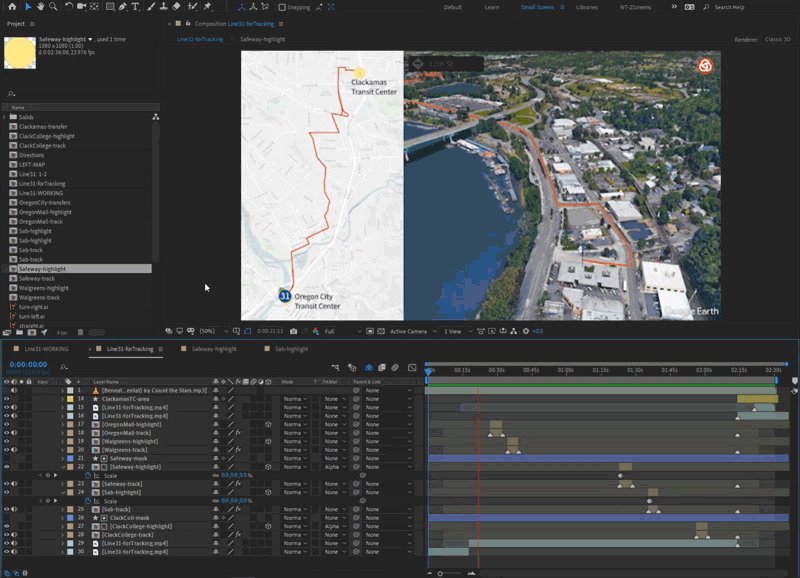
Creating stories with motion
Updating the front page with a PWA
Tag and Release
Spline, Three.js, and React
I contribute to TriMet in diverse roles but my core focus revolves around addressing rider pain points in the user experience through the creation of data-driven and rider-centered design and development.