
Arrivals
App concept/case-study based on TriMet's Transit Tracker data
The transit tracker tool on trimet.org is the most used feature on the website. As a rider myself, I wanted to create a transit-tracker focused app that would leverage TriMet's public transit tracker API.
Many people rely on transit tracker information and having it accessible via a mobile app would allow TriMet to extend their services and utilitize more of their capabilities beyond the browser.
- 8 million pageviews per month
- %95 come for transit tracker, trip planner, and alerts
- %70 access trimet.org on their phone
- 2020 Beta Riders Club testers
- 2019 web surveys
- 2019 MOD beta feedback
- 2018 Customer Experience Audit
- 2017 Trip Tools Survey
- 2014 focus group SIPs
Each survey shared the underlying goal which was to help TriMet understand the user's experience and perception around the reliability of our information/service.
Consolidating user feedback, the list below describes the top 10 user wants from current users of our trip tools.
Number one being the most asked for feature and ten the least:
- Real-time vehicle locations on map
- Nearby service relative to current location
- Save favorites/preferences
- Real-time trip planning
- Better alerts
- Guided navigation
- Alarms/notifications
- Voice command
- Flexible/smart itineraries
- User verification
The most requested feature was the ability to track their upcoming bus on a map relative to their current location. My aim was to design an app that excelled in a few key functionalities, while also ensuring scalability to accommodate the available data.
From our Audience Segmentation Survey Research Report, we generally break each persona in four categories:
For a deeper dive in to the details of each persona, I will have a private per request page where I breakdown our method for designing the trimet.org re-architecture. The persona that would benefit most from this concept app, would be any transit rider with a mobile smart phone.
In outlining our collaborative approach, my manager, senior designer, and I initially assessed constraints for replicating/enhancing existing website features. Subsequently, we delved into industry best practices, while taking into account the technology infrastructure, to optimize the delivery of requirements to our engineering team.
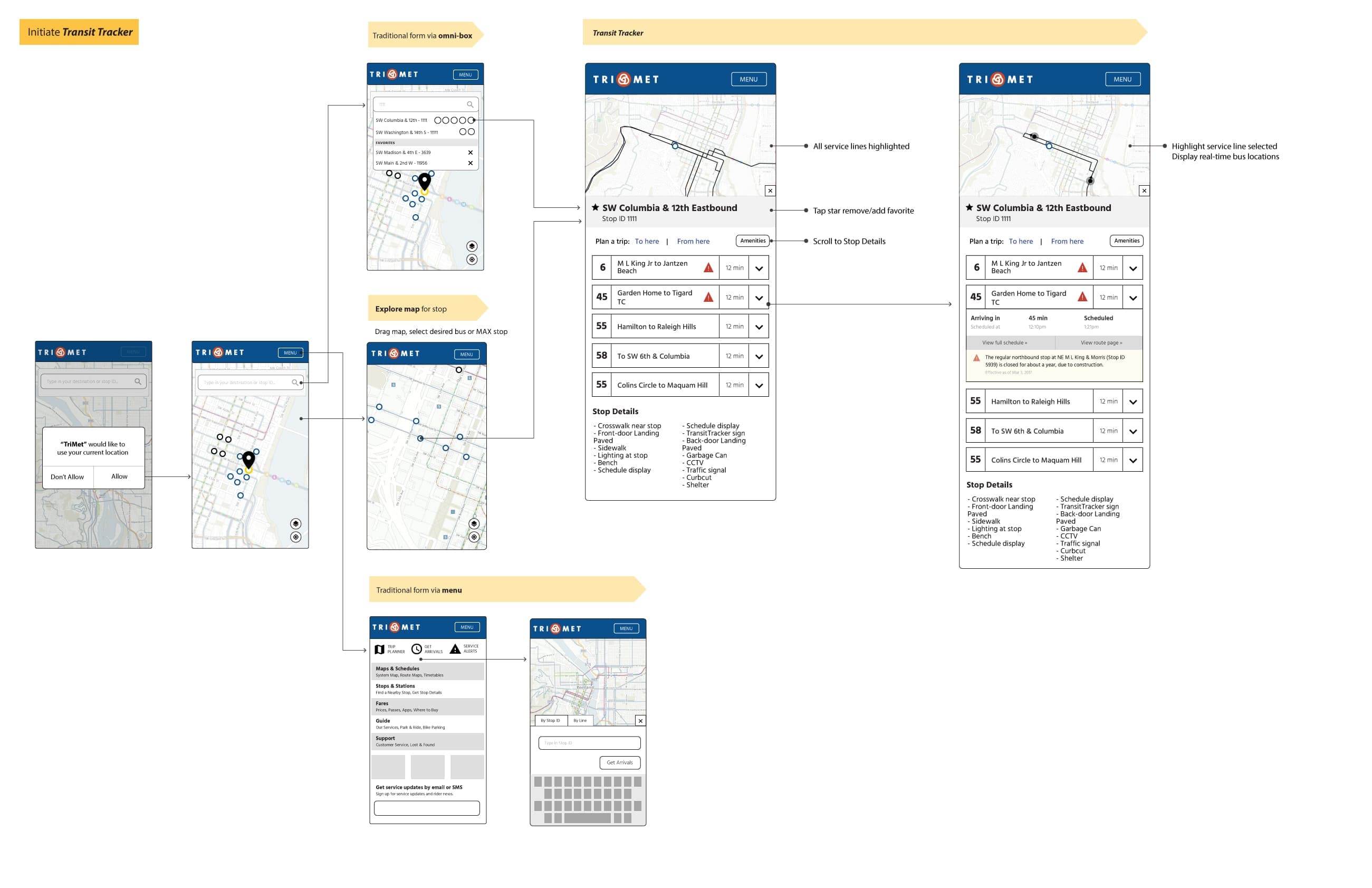
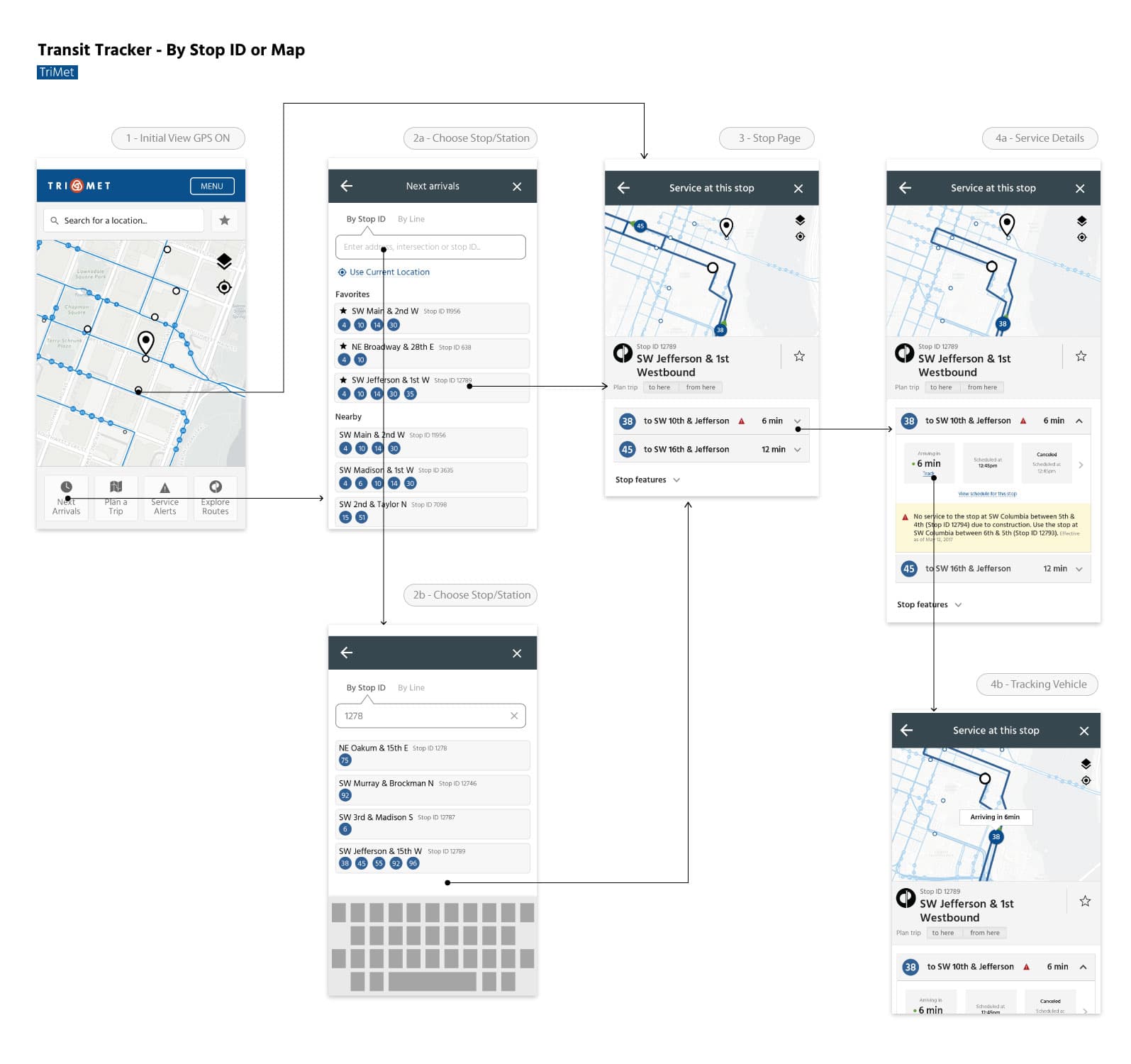
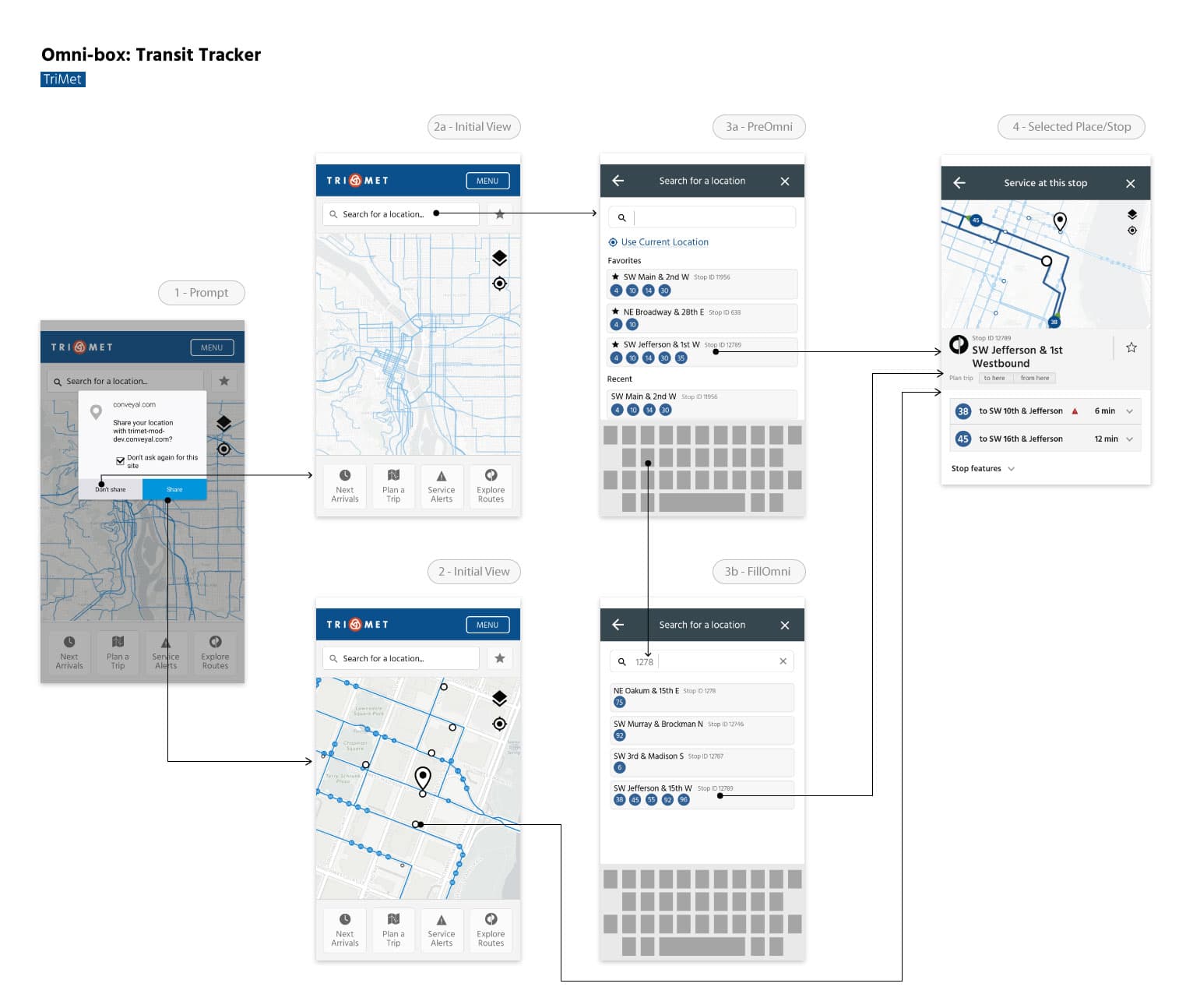
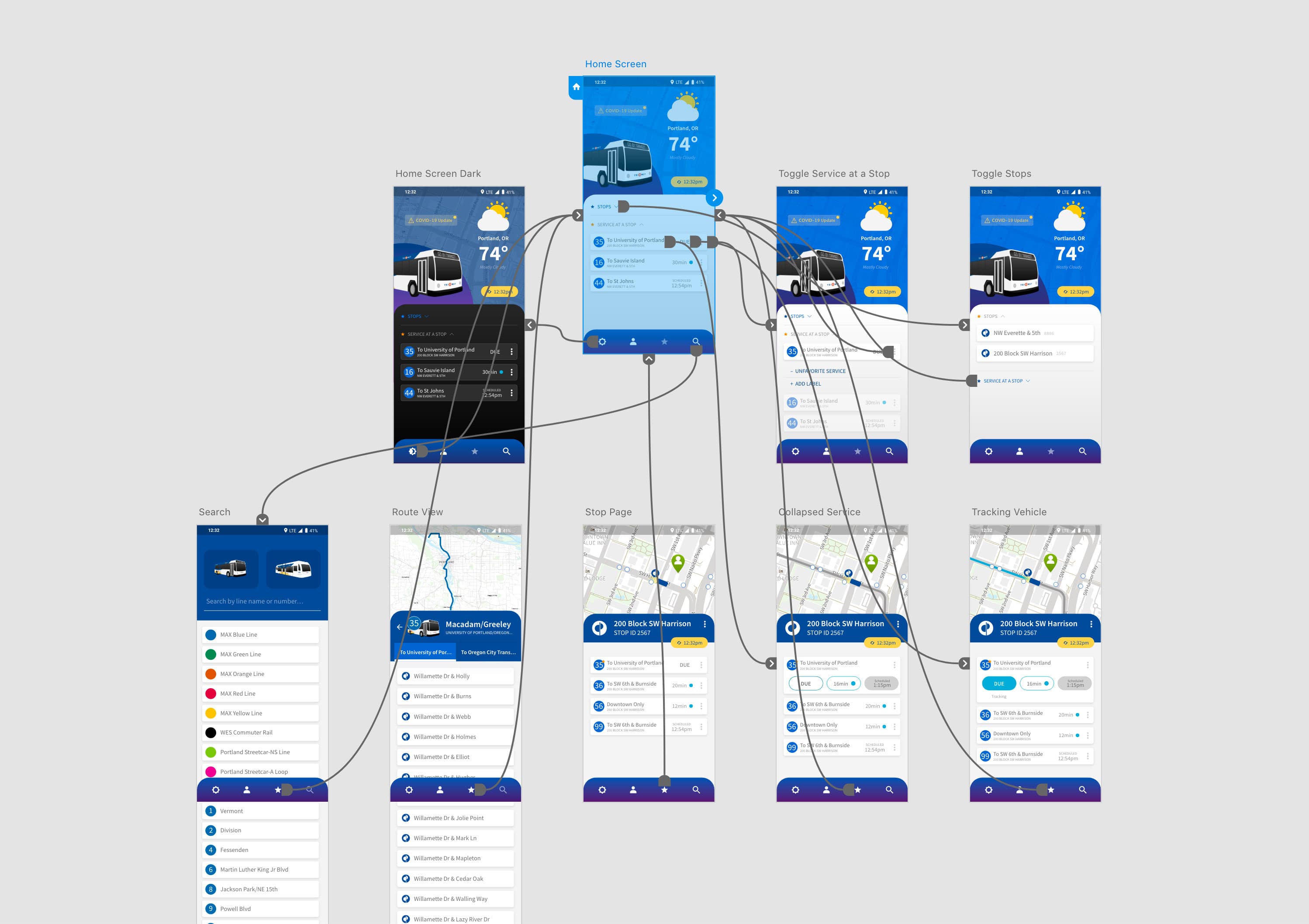
After a few large iterations, we landed on a flow that found a balance between complexity and efficiency.




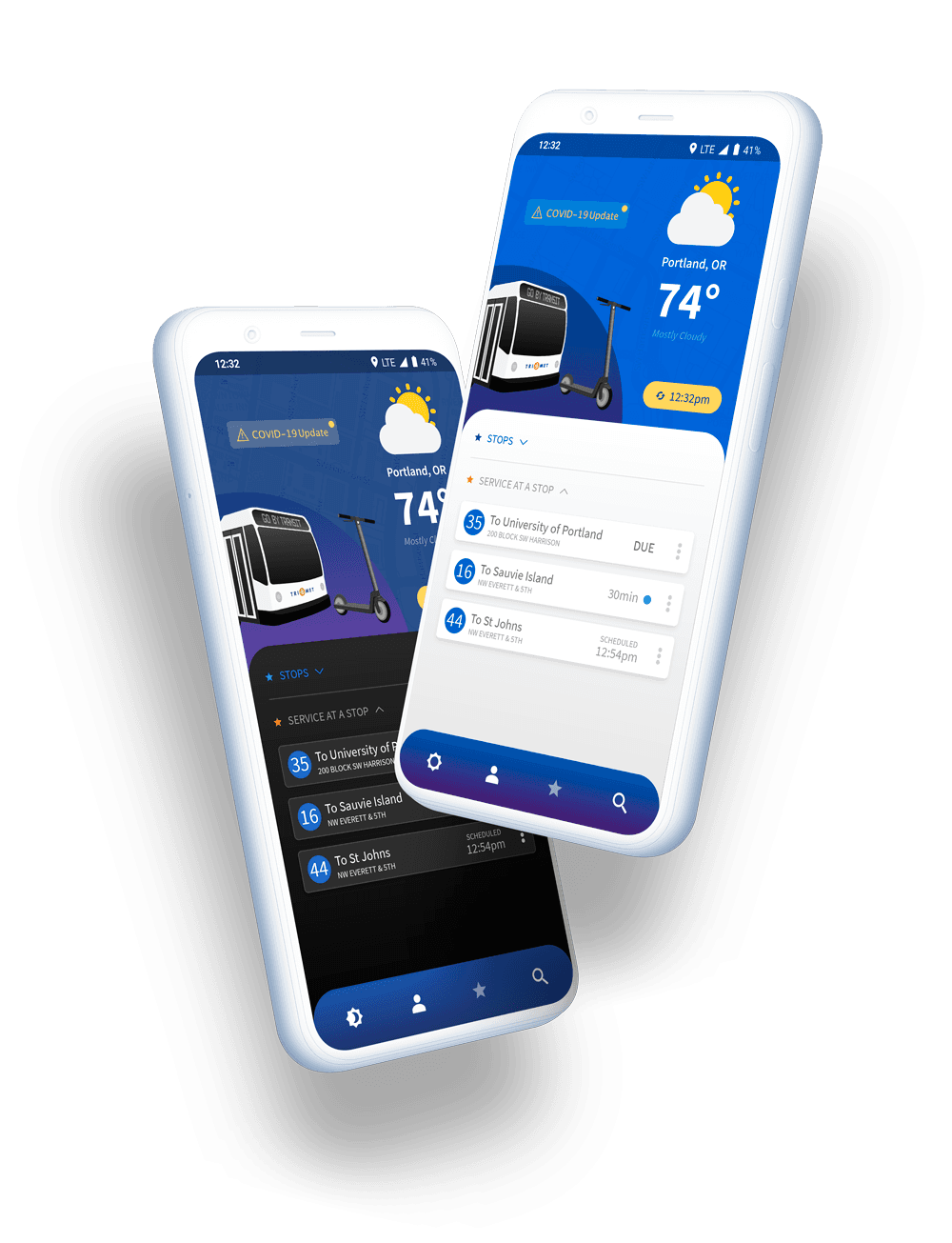
After V4 the flow did not change. The entire design process went to V9. Here is the app concept...

- Add labels for more context.
- Toggle your favorite stops and service lines at a stop.
- View routes on a map.
- Drill down to relevant stops. Force refresh stop information.
- Quickly track vehicles
- Toggle dark mode for higher contrast, helps with glare.
Boosting ridership starts with boosting rider confidence. Our experimental app simplifies transit complexities, striking the right balance between efficiency, user expectations, data utilization, and available resources. That's where the fun begins!
I plan on making a blog that covers the unique problems I'm solving with coworkers in the digital space of public transit. People want things and my team has a real deep institutional knowledge of what people are asking for, so the ideas at least come from a good place. We're working on all kinds of stuff and up next light, dark, and high-contrast mode; all accessible of course!